WISCONSIN LOTTERY
Simplifying Lotto Shopping Experience
CHALLENGE
During my time at HY, WI Lottery tasked us to redesign their website. Often lotto players will call the hotline to get information when they can’t find it on the website and required a learning curve.
The goal is to refresh and organize the website, so it is optimized and simplified for users while increasing overall web traffic.
SOLUTION
I served as the Lead UX, but also the product owner for this project. The new website has overall site simplification & optimized for users, as well as is 508 compliant. Because the website just recently launched, it is still too early to obtain any additional analytics and data to report.
MY ROLES
+ Lead UX Researcher & strategist
+ Product owner
+ A11Y advocate
TEAM
+ PM
+ Analytics Specialist
+ Digital Designer
+ Devs
DELIVERABLES
+ User Flows
+ User stories & Feature Specs Doc
+ Hi-fi Prototype
+ Usability Testing
+ Journey Mapping
+ Manual Accessibility Checklist
DISCOVERY
Audiences & Use Cases
Our team started with website analytics from the existing site to identify the top-visited landing pages, what users are searching for in terms of keywords to better understand what their tasks are when arriving at the website.
I created user task flows to identify how users are currently utilizing the website and identify areas and gaps of opportunities. Because of their tight timeline, WI Lottery opted to do an abbreviated version of discovery, so most of the discovery work was lo-fidelity. WI Lottery also has an annual report from IPSOS for their audience and a more in-depth understanding of their segmentation. We relied heavily on that to learn more about our user groups since it was an abbreviated discovery phase. There was also a lite competitive analysis of other state’s lottery websites. This phase ended with a recommendations list for Ideation.
IDEATE
User Stories Breakout
After analyzing a list of requirements and identify the scope of work from the Discovery phase, I started creating user stories and adding to the backlog to prioritize as a development team.
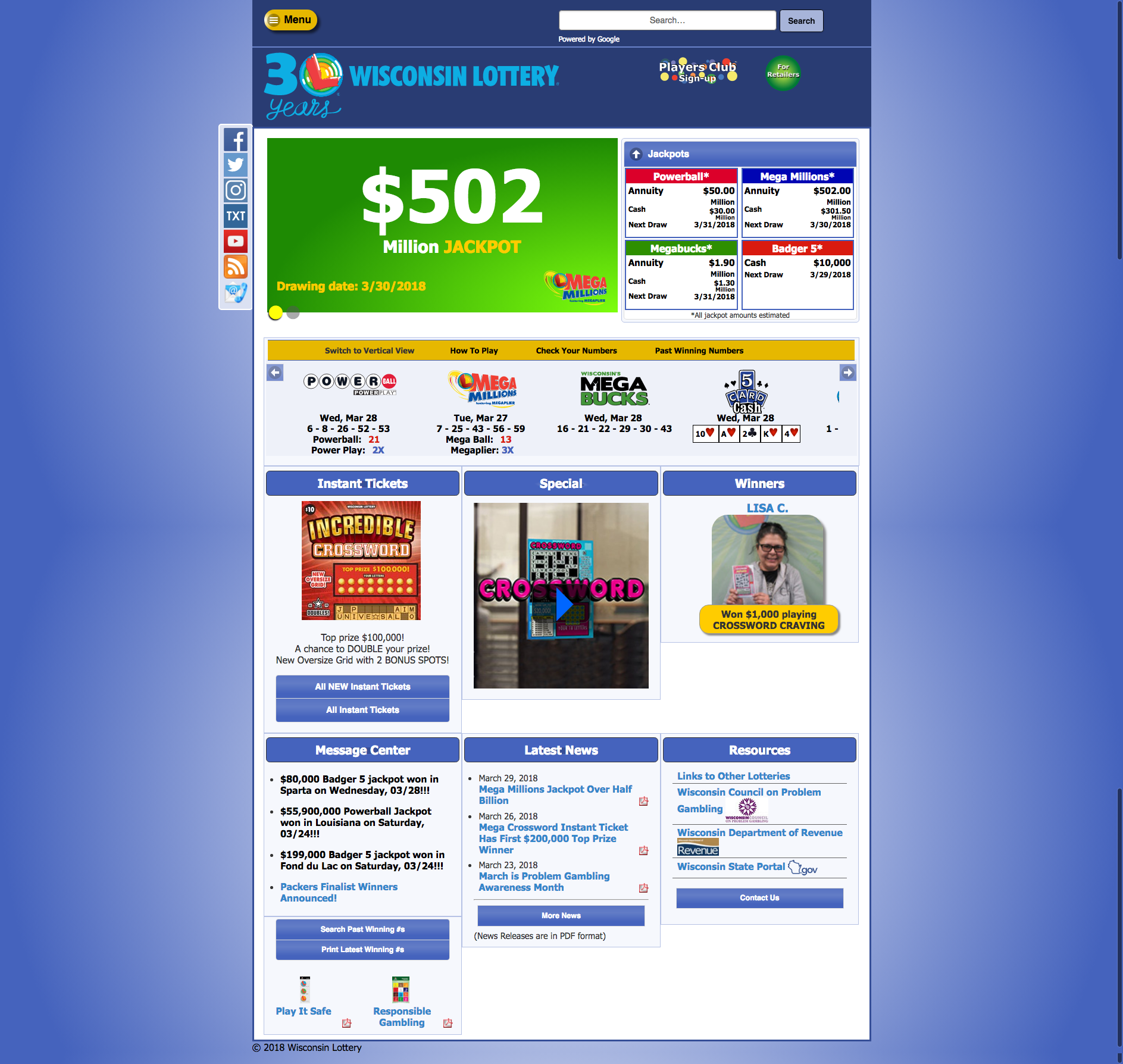
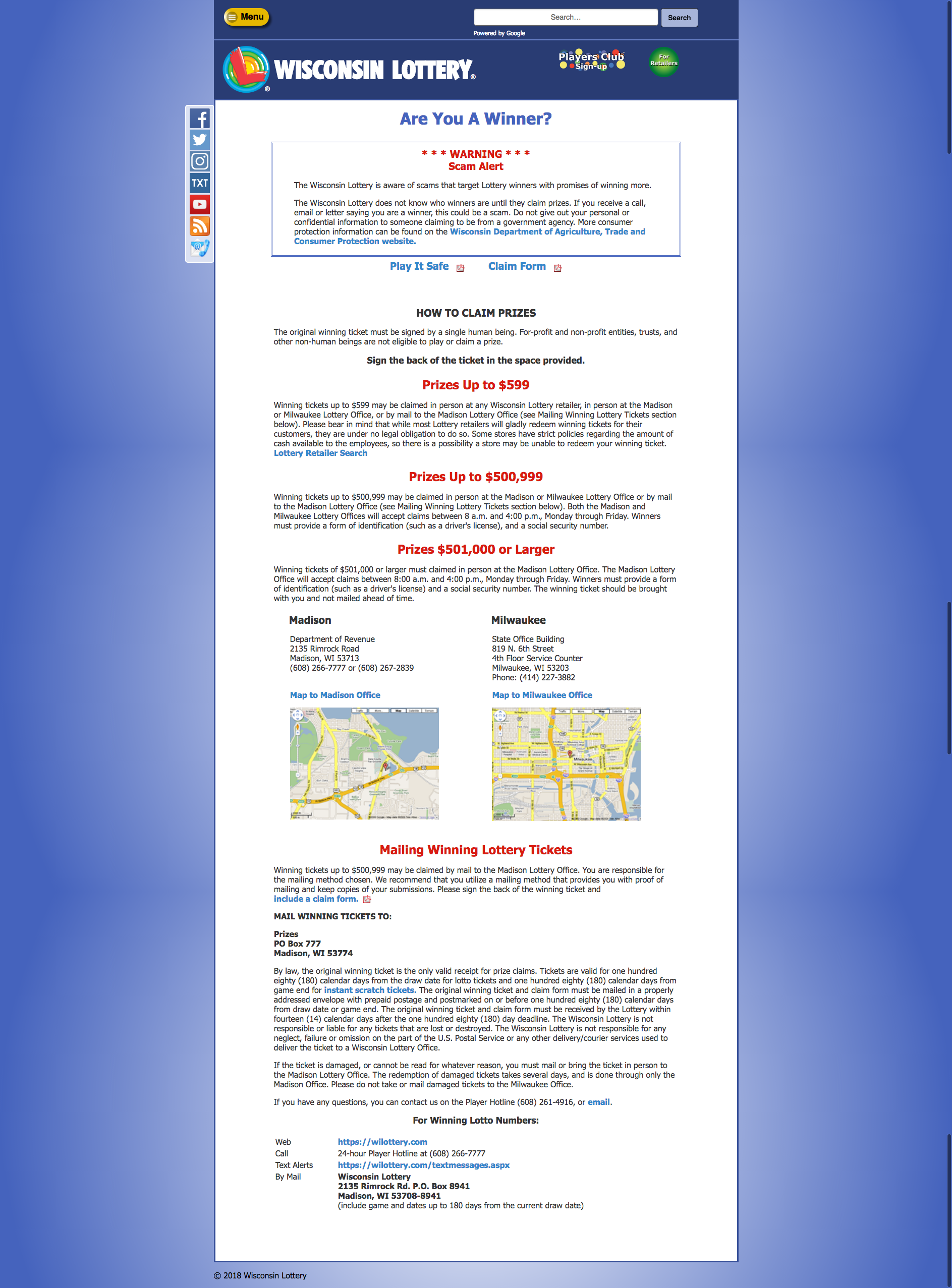
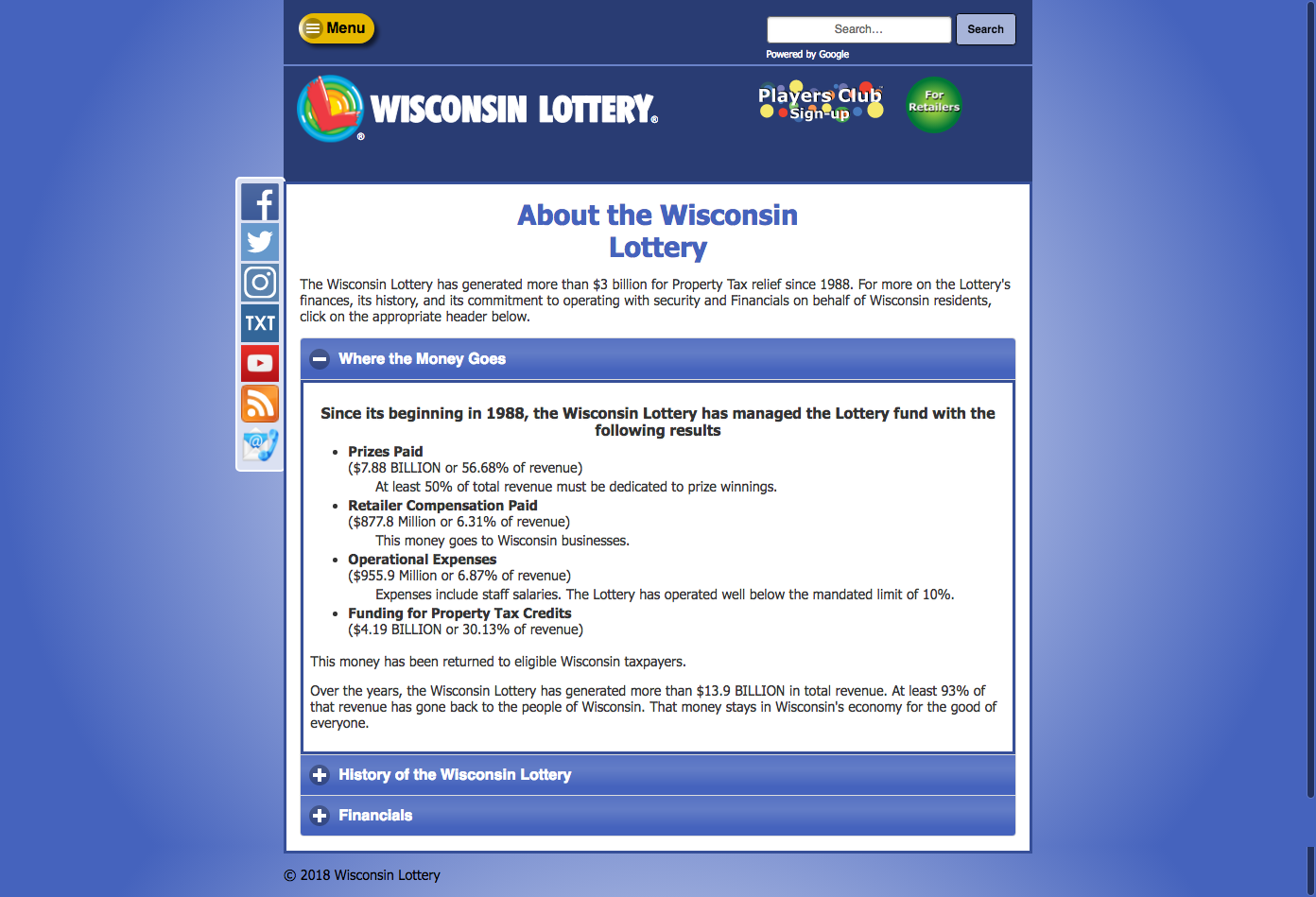
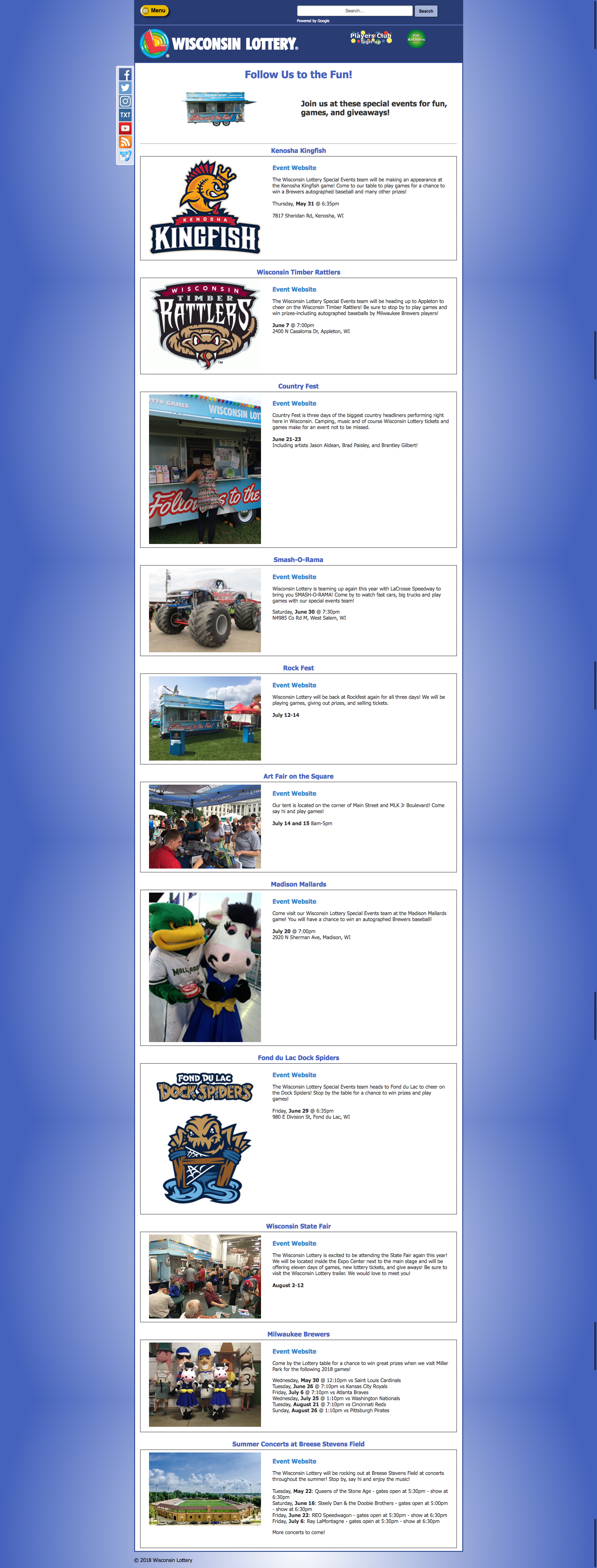
Old Website
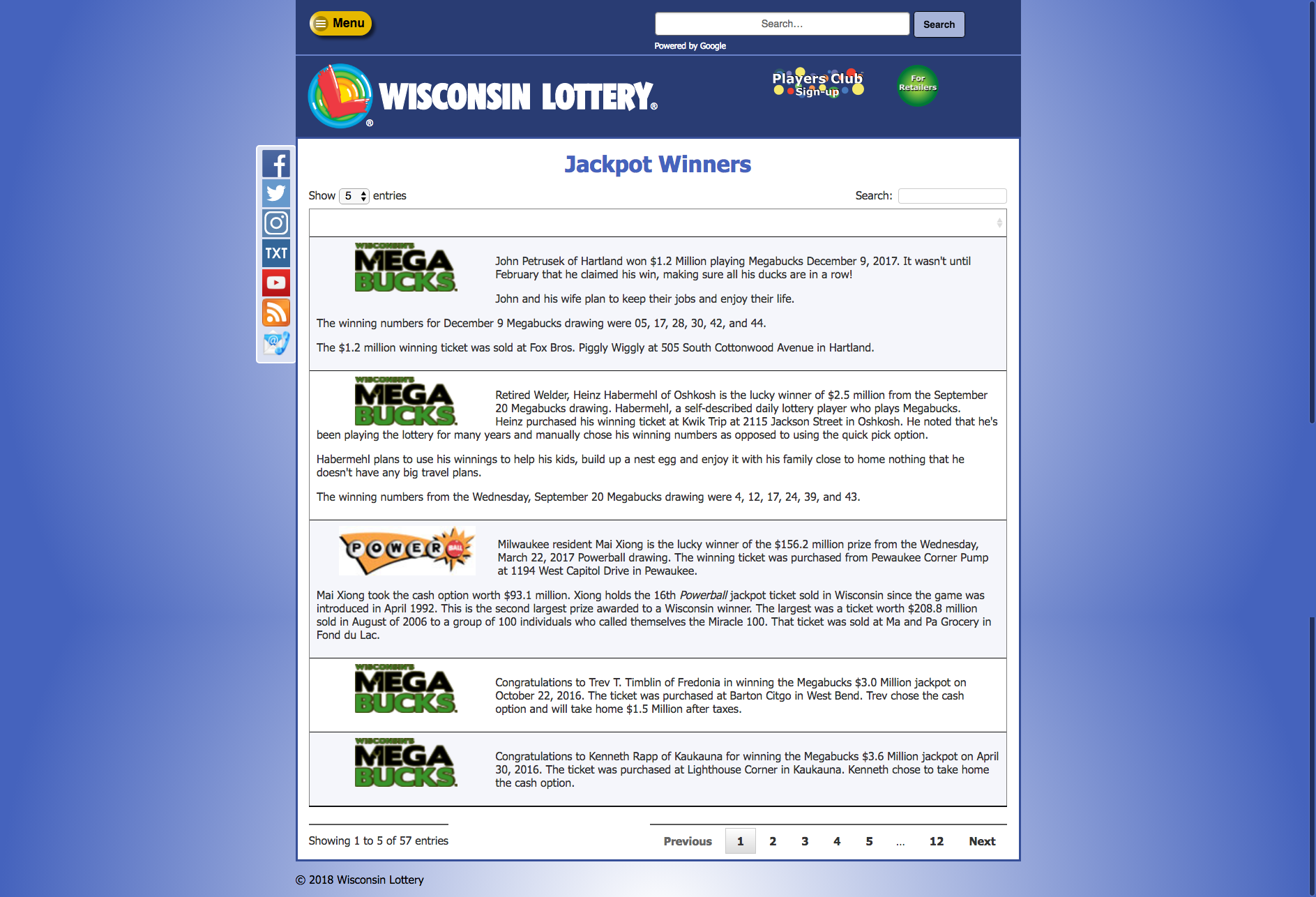
Before we dive into the redesign and the process of that, below are some screenshots of the old WI Lottery website. There is overall a lot of duplicate content and the IA was not intuitive or organized, making it more difficult for end users to find the content/ information they needed quickly.
Sitemap & Page Templates
Building this site in Drupal CMS, our goal is to simplify the number of page types available, so it’s easier to maintain for the clients moving forward. The image on the right shows the proposed WI Lottery sitemap. (Click on the image to enlarge.)
DESIGN & EXECUTION
Hi-Fi Wireframes
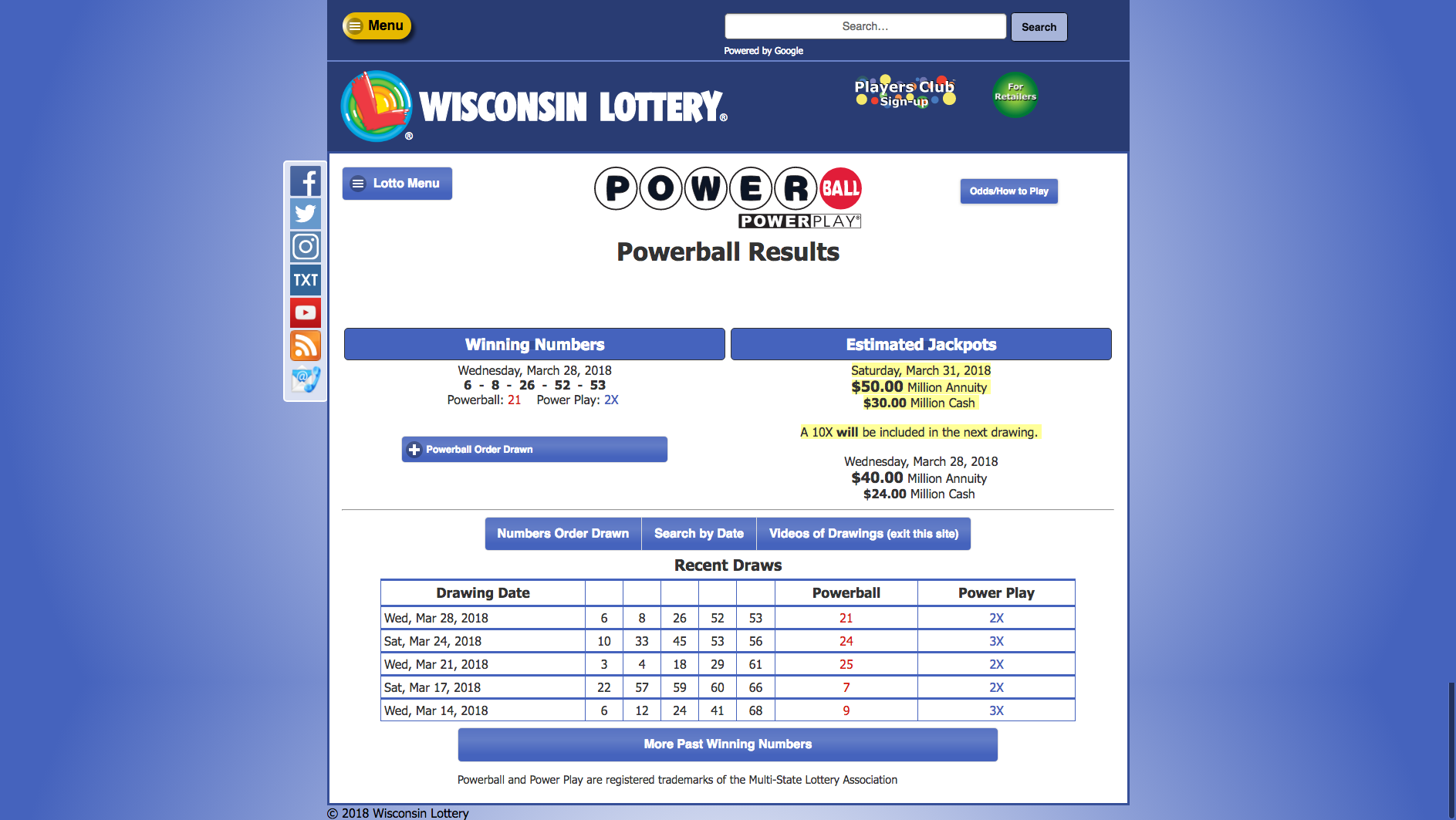
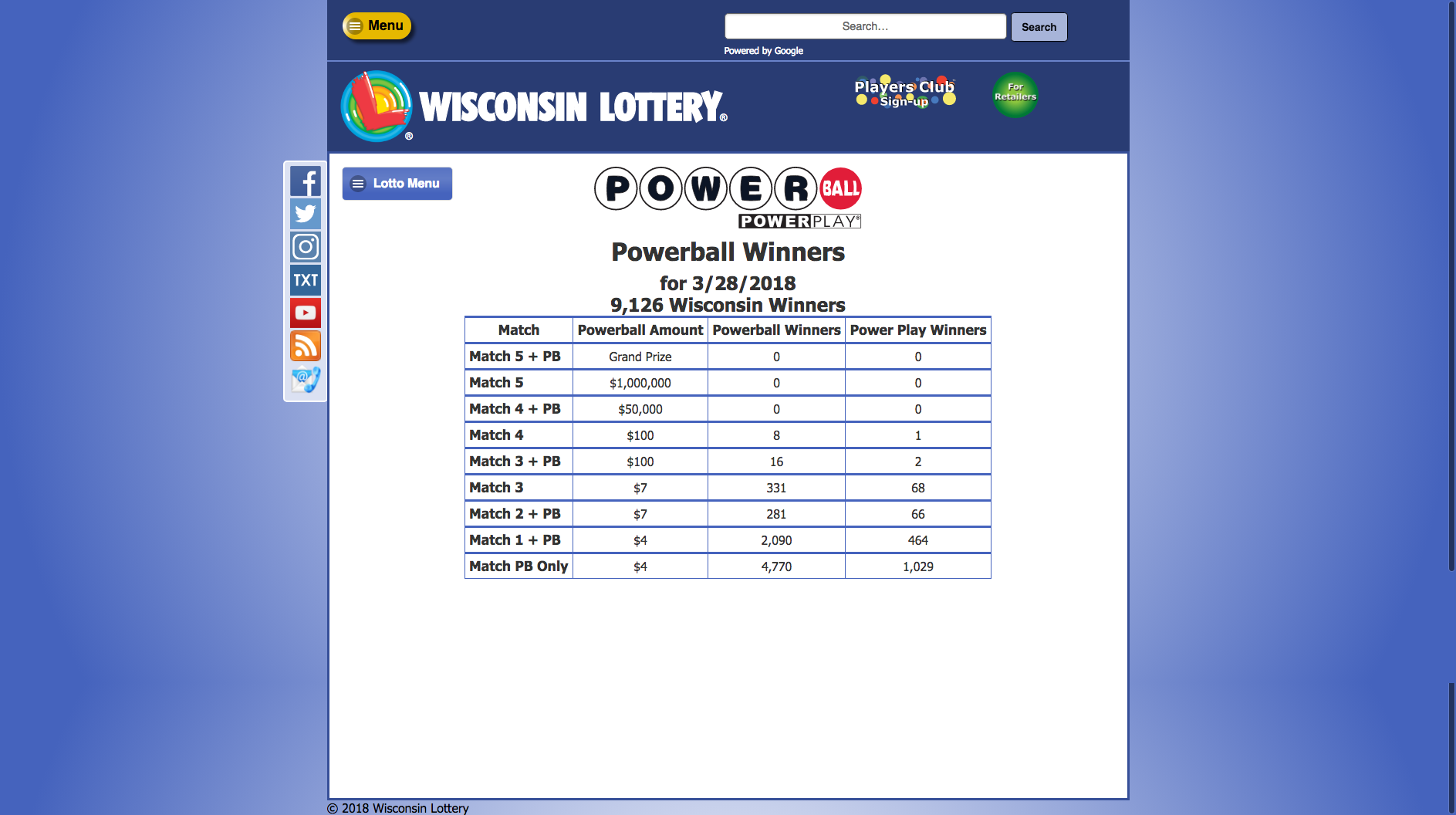
Creating high fidelity wireframes helped significantly when we running usability testing with lotto players to evaluate overall ease of use and IA. Below are some screenshots of the prototype.
Design Prototype
WI Lottery had in a candidate pool from their existing gamers for us to run usability testing with, in parallel to design work to eliminate long waiting time. The feedback from usability tests was taken and made into designs as updates.
VALIDATE & ITERATE
Usability Testing & Journey Mapping
GOAL
The current WI Lottery website IA structure is not organized and the overall site is out of date. Often users will call the hotline to get information when they can’t find it on the website.
The goal is to refresh the website so it’s optimized and simplified for users, while increasing overall web traffic and decreasing the total number of hotline phone calls.
TASKs
1. Homepage Thoughts/ site first impressions
2. Learn rules & how to play for a Lotto Game
3. How to find new Instant Games
4. How to stay up to date for new lotto game numbers
Identify the assumptions identified from Discovery
USABILITY TESTING RESULTS
High level issues prioritized
USER JOURNEY MAPS
508 Compliant
Because WI Lottery’s website is a government website, it is required that we meet 508 compliance. “508 Compliant websites are compatible with assistive technology.” (Source: WCAG & Microsoft Inclusive Design Kit). With every website we build, it is our job to make sure we’re solving for all people, not just the bigger population. But I’ve never had the opportunity to dive further with accessibility, so this was a very interesting project for me. I did a lot of research to create a manual accessibility checklist specific to this client as our starting point. I also did a few internal meetings to educate and inform the team on ways we can participate and think with accessibility best practices in mind for future websites.
It was actually wonderful timing that I was also speaking on Accessibility for a UX Podcast, or hear the podcast directly here (Episode 5). I also recently presented how to get Accessibility Buy-In for Inclusive Product Week during GAAD (Global Accessibility Awareness Day).
Manual Checklist I compiled from 3 varying sources.
Wonderful Posters from https://accessibility.blog.gov.uk/
I also led and facilitated an internal workshop to simulate scenarios with some situational and temporary disabilities to help the internal HY team build empathy. I utilized Microsoft Service’s Design Toolkit as an inspiration, as well as a Chrome plugin called Funkify, where it offers simulation for varying disabilities on a live website. I emphasized that this exercise is to offer participants an understanding of what it is like to be situationally disabled. It is not intended to replace a lifetime of experiences and that they are only simulating this for a brief moment. This exercise will not give you a full understanding of what life is like with a disability, but awareness and education are a good start.
Need helping pitching accessibility work? Review my Accessibility Buy-In presentation for Inclusive Product week to learn more.
![WisconsinLottery_PowerballLanding-CheckNumbers[1].jpg](https://images.squarespace-cdn.com/content/v1/58f17741197aea0b0dd3b244/1559784746019-243EJ5MXUV4X9K7S49XW/WisconsinLottery_PowerballLanding-CheckNumbers%5B1%5D.jpg)